body里有一个div把页面撑宽了,就是儿子的宽度比父亲,或者祖辈大就会出现右边在移动设备上空白。代码如下:
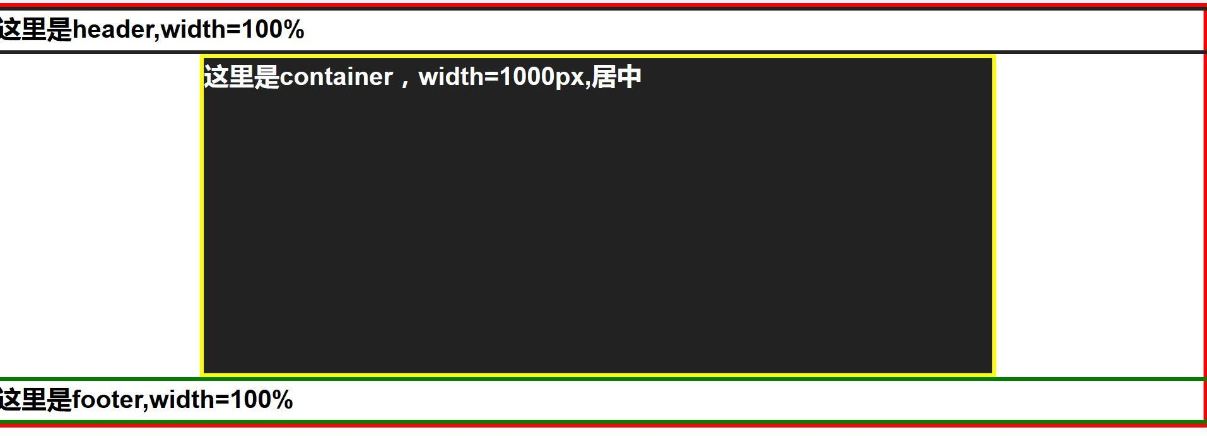
1.电脑上效果图(浏览器宽度1500px)

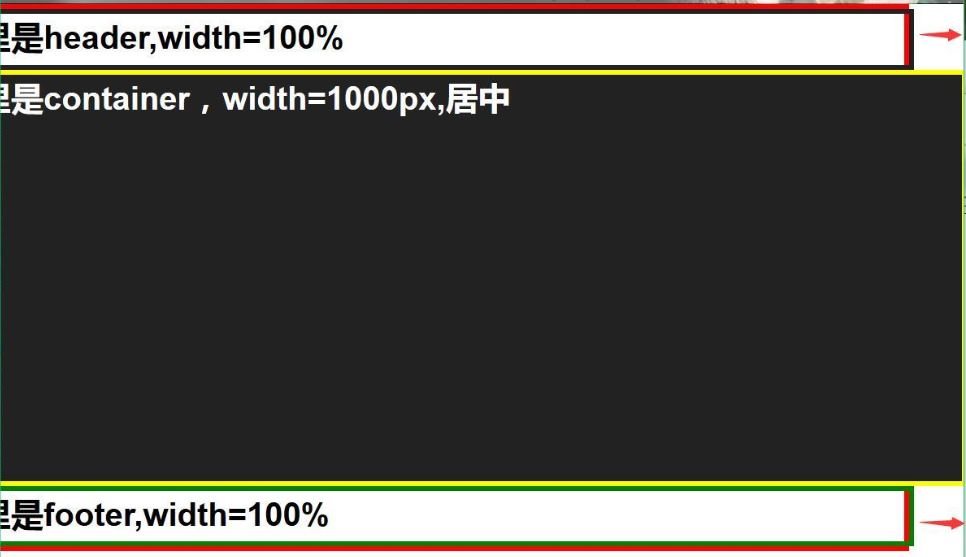
2.手机端显示图(浏览器宽度960px)

很明显container挤出来一部分,具体多少可以算一下:1000px-960px=40px
3.总结
a内部div最好不要定宽(可以定高),尽量用百分比;
body{
overflow-x:hidden;
width:100%;
}
b一般都可以找出是哪个div宽度超了,如果还是找不到,暴力方法,去滚动条(不推荐)。